Jak přidat na web antispamovou ochranu Google reCAPTCHA?
Spam je v dnešní době bohužel všudypřítomný. Po síti brázdí tisíce robotů, kteří mají za úkol jen a pouze sbírat a ukládat e-mailové adresy a ukládat do databáze, kterou poté spameři používají na rozesílání spamu.
Další tisíce robotů poté celý den vyplňují nejrůznější formuláře, na které narazí a snaží se jejich prostřenictvím zaslat e-mail majitelům stránky. A na tento typ robotů se dnes pokusíme vyzrát antispamovou ochranou od giganta Googlu - reCAPTCHA.
Google reCAPTCHA je zdarma
Služba je zcela zdarma a jediné co potřebujeme je účet na Googlu, pod kterým následně zaregistrujeme web, na kterém chceme antispam používat. Takže jdeme na to.
1. krok
Jedinou podmínkou pro použití Google reCAPTCHA je mít účet u Googlu - pokud jej nemáme, pojďme jej založit.
2. krok
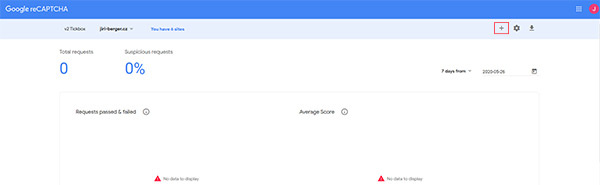
Jakmile se účet máte, přihlaste se do něj a poté přejděte na stránku přímo aplikace Google reCAPTCHA. Uvidíte úvodní stránku s přehledy, které jsou v tuto chvíli prázdné. Pokračujte kKliknutím na ikonku pluska v pravém horním rohu.

3. krok
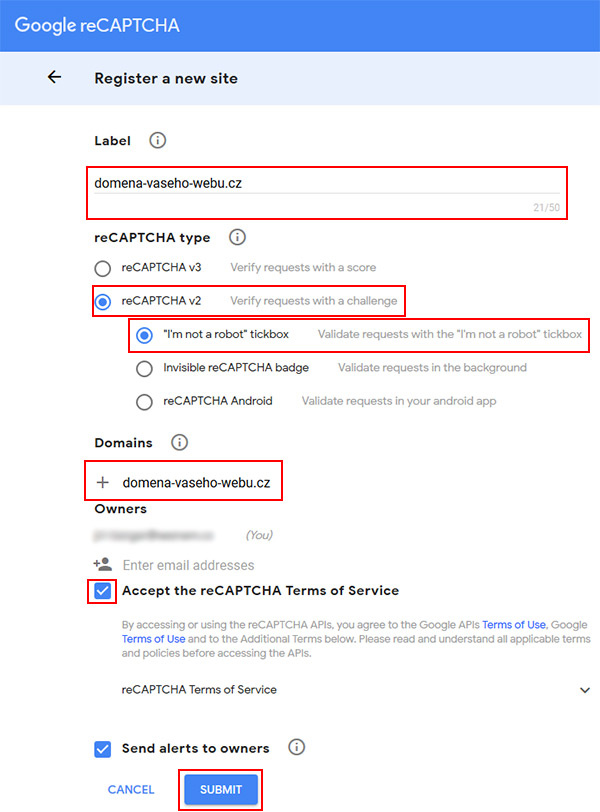
Na následujícím kroku vyplňte všechna zvýrazněná pole
- název stránky (pro vaši interní potřebu)
- typ aplikace - reCAPTCHA 2
- varianta aplikace - zaškrtávací pole "Nejsem robot"
- doména vašeho webu (bez www či protokolu https)
- souhlas s podmínkami použití aplikace
- uložte kliknutím na tlačítko SUBMIT

4. krok
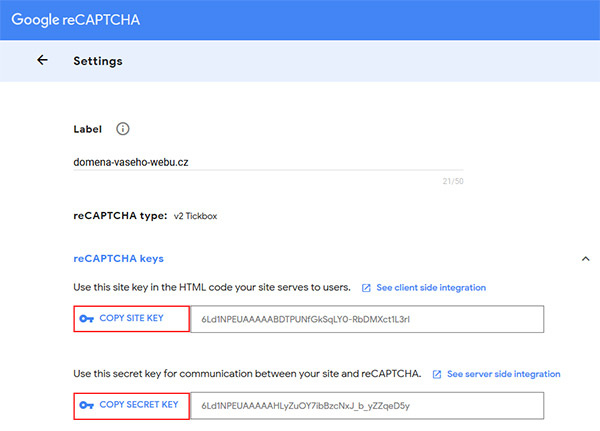
A je to! Nyní stačí zkopírovat oba dva klíče - veřejný i tajný a poslat je vašemu programátorovi, ten již integraci Google reCAPTHA dokončí.

5. krok
Pokud jste programátor anebo máte možnost editovat zdrojový kód vašeho webu a chcete vědět jak celou integraci antispamové ochrany dokončit, pokračujeme dalším krokem (kompletní dokumentaci Google reCAPTCHA).
Nyní je potřeba do hlavičky vašeho webu, mezi tagy
vložit tento JS kód.
<script src="https://www.google.com/recaptcha/api.js" async="" defer=""></script>A do formuláře, mezi tagy a vložit na místo, kde chcete Google reCAPTCHA zobrazit, tento HTML kód. Namísto {VAS_SITE_KEY} doplňte SITE KEY, který jste získali na kroku 4.
<div class="g-recaptcha" data-sitekey="{VAS_SITE_KEY}"></div>
6. krok
Posledním krokem je ověření, že uživatel antispamovou ochranu správně vyplnil na úrovni serveru. V našem případě použijeme PHP a knihovnu nainstalujeme pomocí composeru a příkazu composer require google/recaptcha.
Jakmile máme balíček nainstalovaný, stačí jej připojit spolu s ostatními knihovnami a poté už jen použít metodu isSuccess(), abychom zjistili, že uživatel kontrolu vyplnil. V opačném případě mu zobrazíme chybu.
require_once __DIR__ . '/system/lib/vendor/autoload.php';
$private_key = 'xxx'; // váš PRIVATE KEY ze 4. krok
$recaptcha = new \ReCaptcha\ReCaptcha($private_key);
if (isset($_POST['submitForm'])) {
if ($recaptcha->verify($_POST['g-recaptcha-response'], $_SERVER['REMOTE_ADDR'])->isSuccess() === false) {
echo "Pravděpodobně jste robot!";
} else {
// vše je v pořádku - pokračujte v odeslání formuláře
}
}Jak vidíte, založení aplikace Google reCAPTCHA včetně její integrace do stránek je velmi jednoduchá a zabere pár minut. Zároveň je to velmi účinný způsob, jak zabránit robotům vyplňovat formuláře na vašich stránkách a rozesílat tak spamy na všechny strany. Tak již dále neotálejte a zatočte s nimi.



